

GG修改器破解版下载地址:https://ghb2023zs.bj.bcebos.com/gg/xgq/ggxgq?GGXGQ
大家好,今天小编为大家分享关于gg修改器怎样启动root_如何启动GG修改器的内容,赶快来一起来看看吧。
作者:Zhang Peng
出处:
/dunwu/nginx-tutorial
“
本文是一个 Nginx 极简教程,目的在于帮助新手快速入门 Nginx。

图片来自 Pexels
Nginx 简介

什么是 Nginx?
Nginx(engine x)是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
什么是反向代理?
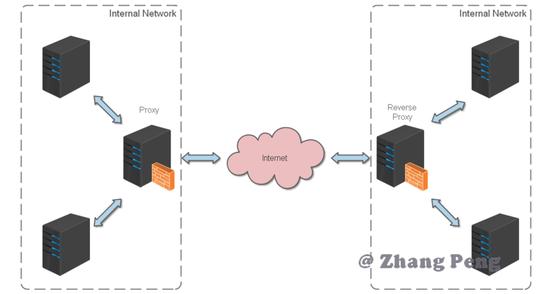
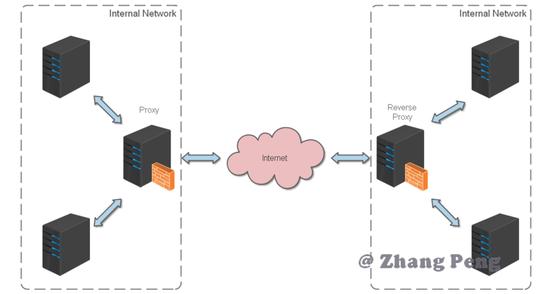
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端。
此时代理服务器对外就表现为一个反向代理服务器,如下图:

Nginx 入门
详细安装方法请参考:
https:///dunwu/nginx-tutorial/blob/master/docs/nginx-ops.md
Nginx 的使用比较简单,就是几条命令。
常用到的命令如下:
nginx -s stop 快速关闭 Nginx,可能不保存相关信息,并迅速终止 Web 服务。
nginx -s quit 平稳关闭 Nginx,保存相关信息,有安排的结束 Web 服务。nginx -s reload 因改变了 Nginx 相关配置,需要重新加载配置而重载。nginx -s reopen 重新打开日志文件。nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。nginx -t 不运行,仅仅测试配置文件。Nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。nginx -v 显示 Nginx 的版本。nginx -V 显示 Nginx 的版本,编译器版本和配置参数。
如果不想每次都敲命令,可以在 Nginx 安装目录下新添一个启动批处理文件 startup.bat,双击即可运行。
内容如下:
@echo off
rem 如果启动前已经启动 Nginx 并记录下 pid 文件,会 kill 指定进程
nginx.exe -s stoprem 测试配置文件语法正确性nginx.exe -t -c conf/nginx.confrem 显示版本信息nginx.exe -vrem 按照指定配置去启动 Nginxnginx.exe -c conf/nginx.conf
如果是运行在 Linux 下,写一个 shell 脚本,大同小异。
Nginx 实战
我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
HTTP 反向代理
我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个 HTTP 反向代理。
nginx.conf 配置文件如下:
#运行用户
#user somebody;#启动进程,通常设置成和 CPU 的数量相等worker_processes 1;
#全局错误日志error_log D:/Tools/nginx-1.10.1/logs/error.log;
error_log D:/Tools/nginx-1.10.1/logs/notice.log notice;
error_log D:/Tools/nginx-1.10.1/logs/info.log info;
#PID 文件,记录当前启动的 Nginx 的进程 IDpid D:/Tools/nginx-1.10.1/logs/nginx.pid;
#工作模式及连接数上限events {worker_connections 1024; #单个后台worker process进程的最大并发链接数
}#设定 HTTP 服务器,利用它的反向代理功能提供负载均衡支持http {#设定 mime 类型(邮件支持类型),类型由 mime.types 文件定义include D:/Tools/nginx-1.10.1/conf/mime.types;
default_type application/octet-stream;#设定日志log_format main ’[$remote_addr] - [$remote_user] [$time_local] "$request" ’
’$status $body_bytes_sent "$http_referer" ’
’"$http_user_agent" "$http_x_forwarded_for"’;
access_log D:/Tools/nginx-1.10.1/logs/access.log main;
rewrite_log on;#sendfile 指令指定 Nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,#必须设为 on,如果用来进行下载等应用磁盘 IO 重负载应用,可设置为 off,以平衡磁盘与网络 I/O 处理速度,降低系统的 uptime.sendfile on;#tcp_nopush on;#连接超时时间keepalive_timeout 120;
tcp_nodelay on;#gzip 压缩开关#gzip on;#设定实际的服务器列表upstream zp_server1{server 127.0.0.1:8089;
}#HTTP 服务器server {#监听 80 端口,80 端口是知名端口号,用于 HTTP 协议
listen 80;
#定义使用 www. 访问server_name www.;#首页index index.html#指向 webapp 的目录root D:�1_WorkspaceProjectgithubzpSpringNotesspring-securityspring-shirosrcmainwebapp;
#编码格式charset utf-8;
#代理配置参数proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;proxy_set_header X-Forwarder-For $remote_addr;#反向代理的路径(和 upstream 绑定),location 后面设置映射的路径location / {proxy_pass http://zp_server1;
}
#静态文件,Nginx 自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:�1_WorkspaceProjectgithubzpSpringNotesspring-securityspring-shirosrcmainwebappviews;
#过期 30 天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
#设定查看 Nginx 状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文件
location ~ /.ht {
deny all;
}
#错误处理页面(可选择性配置)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}
注:conf/nginx.conf 是 Nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件。
好了,让我们来试试吧:
启动 webapp,注意启动绑定的端口要和 Nginx 中的 upstream 设置的端口保持一致。
更改 host,在 C:WindowsSystem32driversetc 目录下的 host 文件中添加一条 DNS 记录:
127.0.0.1 www.
启动前文中 startup.bat 的命令。
在浏览器中访问 www.,不出意外,已经可以访问了。
HTTPS 反向代理
一些对安全性要求比较高的站点,可能会使用 HTTPS(一种使用 ssl 通信标准的安全 HTTP 协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,使用 Nginx 配置 HTTPS 需要知道几点:
其他和 HTTP 反向代理基本一样,只是在 Server 部分配置有些不同。
#HTTP 服务器
server {
#监听 443 端口。443 为知名端口号,主要用于 HTTPS 协议
listen 443 ssl;
#定义使用 www. 访问
server_name www.;
#ssl 证书文件位置(常见证书文件格式为:crt/pem)
ssl_certificate cert.pem;
#ssl 证书 key 位置
ssl_certificate_key cert.key;
#ssl 配置参数(选择性配置)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,此处使用 MD5
ssl_ciphers HIGH:!a:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /root;
index index.html index.htm;
}}
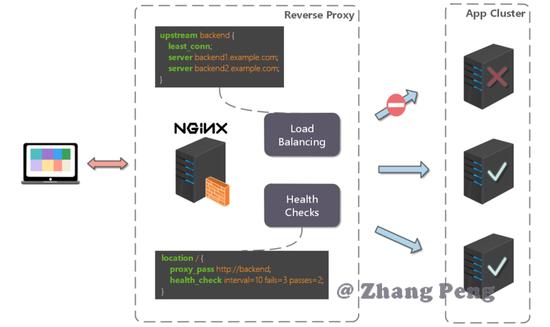
负载均衡
前面的例子中,代理仅仅指向一个服务器。
但是,网站在实际运营过程中,大部分都是以集群的方式运行,这时需要使用负载均衡来分流。
Nginx 也可以实现简单的负载均衡功能。

假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 Linux 环境的服务器上。网站域名叫 www.,公网 IP 为 192.168.1.11。
在公网 IP 所在的服务器上部署 Nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
nginx.conf 配置如下:
http {
#设定 mime 类型,类型由 mime.type 文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth 参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#HTTP 服务器
server {
#侦听 80 端口
listen 80;
#定义使用 www. 访问
server_name www.;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的 Web 服务器可以通过 X-Forwarded-For 获取用户真实 IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #Nginx 跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(Nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers 缓冲区,网页平均在 32k 以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从 upstream 服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}
负载均衡策略
Nginx 提供了多种负载均衡策略,让我们来一一了解一下:
负载均衡策略在各种分布式系统中基本上原理一致,对于原理有兴趣,不妨参考:
https://dunwu.github.io/blog/design/theory/load-balance-theory/
轮询:
upstream bck_testing_01 {
# 默认所有服务器权重为 1
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
加权轮询:
upstream bck_testing_01 {
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
最少连接:
upstream bck_testing_01 {
least_conn;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
加权最少连接:
upstream bck_testing_01 {
least_conn;
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
IP Hash:
upstream bck_testing_01 {
ip_hash;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
普通 Hash:
upstream bck_testing_01 {
hash $request_uri;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
网站有多个 webapp 的配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www. 站点有好几个 webapp,finance(金融)、product(产品)、admin(用户中心)。
访问这些应用的方式通过上下文(context)来进行区分:
我们知道,HTTP 的默认端口号是 80,如果在一台服务器上同时启动这 3 个 webapp 应用,都用 80 端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www. 站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
http {
#此处省略一些基本配置upstream product_server{
server www.:8081;
}upstream admin_server{
server www.:8082;
}upstream finance_server{
server www.:8083;
}server {
#此处省略一些基本配置#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
静态站点
有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。
举例来说:如果所有的静态资源都放在了 /app/dist 目录下,我们只需要在 nginx.conf 中指定首页以及这个站点的 host 即可。
配置如下:
worker_processes 1;
events {
worker_connections 1024;
}http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name static.;
location / {
root /app/dist;
index index.html;
#转发任何请求到 index.html
}
}
}
然后,添加 HOST:
127.0.0.1 static.
此时,在本地浏览器访问 static. ,就可以访问静态站点了。
搭建文件服务器
有时候,团队需要归档一些数据或资料,那么文件服务器必不可少。使用 Nginx 可以非常快速便捷的搭建一个简易的文件服务。
Nginx 中的配置要点:
一个最简化的配置如下:
autoindex on;# 显示目录
autoindex_exact_size on;# 显示文件大小
autoindex_localtime on;# 显示文件时间
server {charset utf-8,gbk; # windows 服务器下设置后,依然乱码,暂时无解listen 9050 default_server;listen [::]:9050 default_server;
server_name _;
root /share/fs;
}
解决跨域
Web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 Web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
这两种思路,本文不展开讨论。需要说明的是,Nginx 根据第一种思路,也提供了一种解决跨域的解决方案。
举例:www. 网站是由一个前端 app ,一个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。
前端和后端如果使用 HTTP 进行交互时,请求会被拒绝,因为存在跨域问题。来看看,Nginx 是怎么解决的吧。
首先,在 enable-cors.conf 文件中设置 cors:
# allow origin list
set $ACAO ’*’;
# set single origin
if ($http_origin ~* (www.)$) {set $ACAO $http_origin;
}if ($cors = "trueget") {
add_header ’Access-Control-Allow-Origin’ "$http_origin";
add_header ’Access-Control-Allow-Credentials’ ’true’;
add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
add_header ’Access-Control-Allow-Headers’ ’DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type’;
}if ($request_method = ’OPTIONS’) {
set $cors "${cors}options";
}if ($request_method = ’GET’) {
set $cors "${cors}get";
}if ($request_method = ’POST’) {
set $cors "${cors}post";
}
接下来,在你的服务器中 include enable-cors.conf 来引入跨域配置:
# ----------------------------------------------------
# 此文件为项目 nginx 配置片段# 可以直接在 nginx config 中 include(推荐)# 或者 copy 到现有 nginx 中,自行配置
# www. 域名需配合 dns hosts 进行配置
# 其中,api 开启了 cors,需配合本目录下另一份配置文件
# ----------------------------------------------------
upstream front_server{
server www.:9000;
}
upstream api_server{
server www.:8080;
}
server {
listen 80;
server_name www.;
location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite "^/api/(.*)#34; /$1 break;
}
location ~ ^/ {
proxy_pass http://front_server;
}
}
到此,就完成了。
以上就是关于gg修改器怎样启动root_如何启动GG修改器的全部内容,感谢大家的浏览观看,如果你喜欢本站的文章可以CTRL+D收藏哦。

GG游戏修改器暴走大侠,GG游戏修改器与暴走大侠:玩游戏的终极利器 大小:16.58MB9,270人安装 现在的游戏越来越多,玩家们对游戏的要求也变得越来越高,但有时候我们会遇到一些难……
下载
gg修改器下载中文传说之下,gg修改器下载中文传说之下:一款伟大的工具 大小:19.45MB9,075人安装 在我们玩游戏的时候,总会遇到一些困难。这些困难也许是难度过高,也可能是道具不足……
下载
gg修改器无需root权限最新版下载,无需root权限的gg修改器 大小:4.72MB9,986人安装 清晨到,快乐行;鲜花旁,笑脸映;空气朗,伴清风;吉祥茶,如意饼;邀亲朋,相思情……
下载gg修改器 不root_gg修改器下载 大小:4.32MB10,062人安装 大家好,今天小编为大家分享关于gg修改器 不root_gg修改器下载的内容,赶快来一起来……
下载
gg修改器无root怎么做,轻松修改游戏,GG修改器助你无Root达成愿望 大小:11.82MB8,836人安装 对于许多游戏玩家而言,在玩游戏时碰到困难、卡关、收集道具困难等情况都是非常烦恼……
下载
手机版游戏修改器gg使用教程,手机版游戏修改器gg使用教程 — 强大的游戏掌控利器 大小:6.53MB9,135人安装 随着智能手机的普及,手机游戏已经成为许多人生活中不可或缺的一部分。但是,在游戏……
下载
免root使用 gg修改器_如何免root使用GG修改器 大小:8.47MB10,093人安装 大家好,今天小编为大家分享关于免root使用 gg修改器_如何免root使用GG修改器的内容……
下载
gg修改器下载中文免root版,免费下载gg修改器免root版中文 大小:1.46MB10,321人安装 gg修改器下载中文免root版是一款功能强大的免费手游辅助软件,gg修改器下载中文免ro……
下载
gg修改器这么获得root,什么是gg修改器? 大小:18.29MB8,779人安装 GG修改器是一款安卓平台上的辅助工具,可以帮助用户获得root权限,让用户可以更加自……
下载
gg修改器中文官网n_gg修改器中文版官网下载 大小:18.43MB9,923人安装 大家好,今天小编为大家分享关于gg修改器中文官网n_gg修改器中文版官网下载的内容,……
下载