
GG修改器破解版下载地址:https://ghb2023zs.bj.bcebos.com/gg/xgq/ggxgq?GGXGQ
大家好,今天小编为大家分享关于如何用gg修改器修改游戏的数值_GG修改器修改游戏数据的内容,赶快来一起来看看吧。



注意事项:


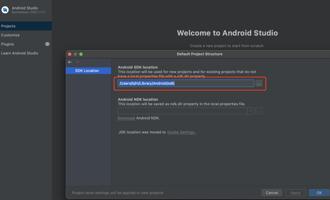
对于mac,需要安装android和adb配置,才可以在chrome的调试工具中看到将要调试的页面。安装后需要配置adb,参考以下文章:https://www./p/61339291c9e2


然后打开终端,输入以下命令:
touch .bash_profile
该命令的作用是如果不存在.bash_profile文件,则创建该文件;然后输入以下命令:
open -e .bash_profile
该命令的作用是用文本编辑器 TextEdit 打开.bash_profile文件。如果第一次配置环境变量,则该文档应该是空的。、
接下来,在该文件中加入下面的代码:
export ANDROID_HOME="/Users/macbook/Library/Android/sdk" /// Android SDk 路径
export PATH=${PATH}:${ANDROID_HOME}/tools ///
export PATH=${PATH}:${ANDROID_HOME}/platform-tools /// adb环境变量 路径
编辑好后按下 command + S 保存退出即可。
执行以下命令来刷新环境变量:
source .bash_profile
通过以下命令来测试 adb 是否安装成功,如果还不行,请检测保存的sdk路径是否正确:
adb version
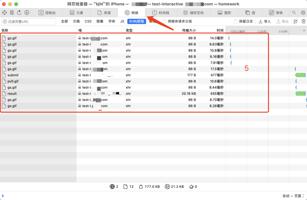
我们常用到的就是日志输出,和浏览器缓存localStorage
此前掌银项目缓存登录使用的就是localStorage,测试时不方便,有了此工具点击菜单栏的clear就可以清楚缓存

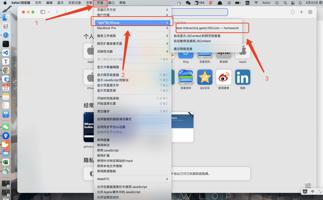
1.png

2.png

3.png

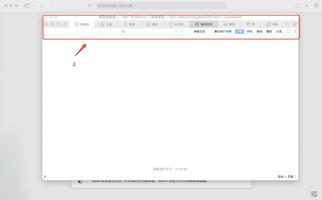
5.png

6.png
1:js直接引用,下载最新版https:///Tencent/vConsole/releases/latest
<script src="vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log(’Hello world’);
</script>
2:npm下载
npm install vconsole -S
3、简单使用
在主js中:
import VConsole from ’vconsole’
const vConsole = new VConsole()
Vue.use(vConsole)
console.info("vconsole-info-测试")
安装
npm install vconsole-webpack-plugin -D
在vue.config.js中设置:
configureWebpack: config => {
config.plugins.push(
//手机端调试
new vConsole({
filter: [], // 需要过滤的入口文件
enable: isVConsole === true // 生产环境不打开
})
)
}
与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志:
console.log(’Hello World’);
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台。
支持 5 种不同类型的日志,会以不同的颜色输出到前端面板:
console.log(’foo’); // 白底黑字
console.info(’bar’); // 白底紫字
console.debug(’oh’); // 白底黄字
console.warn(’foo’); // 黄底黄字
console.error(’bar’); // 红底红字
支持以下 console 方法:
console.time(’foo’); // 启动名为 foo 的计时器
console.timeEnd(’foo’); // 停止 foo 计时器并输出经过的时间
Object/Array 结构化展示
支持打印 Object 或 Array 变量,会以结构化 JSON 形式输出(并折叠):
var obj = {};
obj.foo = ’bar’;
console.log(obj);
多态
支持传入多个参数,会以空格隔开:
var uid = 666;
console.log(’UserID:’, uid); // 打印出 UserID: 233
//当前 vConsole 的版本号。
vConsole.version
//显示 vConsole 主面板
vConsole.show()
//隐藏 vConsole 主面板
vConsole.hide()
//析构一个 vConsole 对象实例,并将 vConsole 面板从页面中移除。
var vConsole = new VConsole();
vConsole.destroy();
//显示 vConsole 的开关按钮。
vConsole.showSwitch()
//隐藏 vConsole 的开关按钮
vConsole.hideSwitch()

7.png
// get
vConsole.option // => {...}
// set
vConsole.setOption(’maxLogNumber’, 5000);
// 或者:
vConsole.setOption({maxLogNumber: 5000});
如果你觉得有用的话,请点赞我,关注我,最后,感谢你的阅读,编程愉快!
以上就是关于如何用gg修改器修改游戏的数值_GG修改器修改游戏数据的全部内容,希望对大家有帮助。

gg修改器怎样免root版,GG修改器 – 极简免root版 大小:14.47MB9,377人安装 GG修改器作为常用的辅助工具,可以帮助玩家在游戏中获取更多的资源以及提供更好的游……
下载
gg修改器免root版官网网址_gg修改器官网下载免root,一键下载 大小:18.66MB10,791人安装 大家好,今天小编为大家分享关于gg修改器免root版官网网址_gg修改器官网下载免root,……
下载
gg修改器中文官网无病毒,gg修改器中文官网无病毒为游戏之爱保驾护航 大小:7.33MB9,491人安装 作为一名游戏玩家,难免会遭遇游戏中无法越过的难关或者是某些道具装备需要大量金钱……
下载
gg修改器怎么弄掉root_gg修改器怎么了 大小:9.42MB10,790人安装 大家好,今天小编为大家分享关于gg修改器怎么弄掉root_gg修改器怎么了的内容,赶快……
下载
gg修改器需要root么_用gg修改器必须root吗 大小:11.69MB10,869人安装 大家好,今天小编为大家分享关于gg修改器需要root么_用gg修改器必须root吗的内容,……
下载
少女前线gg修改器免root版_GG修改器免root版使用方法 大小:8.30MB10,662人安装 大家好,今天小编为大家分享关于少女前线gg修改器免root版_GG修改器免root版使用方……
下载
gg游戏修改器美化版,为什么说gg游戏修改器美化版是玩家的福音? 大小:7.89MB9,462人安装 对于喜欢玩游戏的玩家来说,有很多时候游戏内的某些不足会影响到游戏的体验。比如说……
下载
gg游戏修改器修改泰拉瑞亚,让游戏变得更加刺激有趣 gg游戏修改器改造泰拉瑞亚 大小:5.99MB9,728人安装 游戏玩家们经常会在游戏中遇到一些烦人的限制,让游戏体验变得单调和乏味。但作为职……
下载
GG修改器免root内购版_gg修改器免root最新版下载 大小:4.35MB10,733人安装 大家好,今天小编为大家分享关于GG修改器免root内购版_gg修改器免root最新版下载的……
下载
gg游戏修改器root权限,为什么gg游戏修改器root权限是每个游戏玩家必备的神器 大小:13.60MB9,442人安装 作为一名游戏玩家,你肯定会遇到一些对手实力强大、平衡性不佳的游戏。这时,我们就……
下载